문제
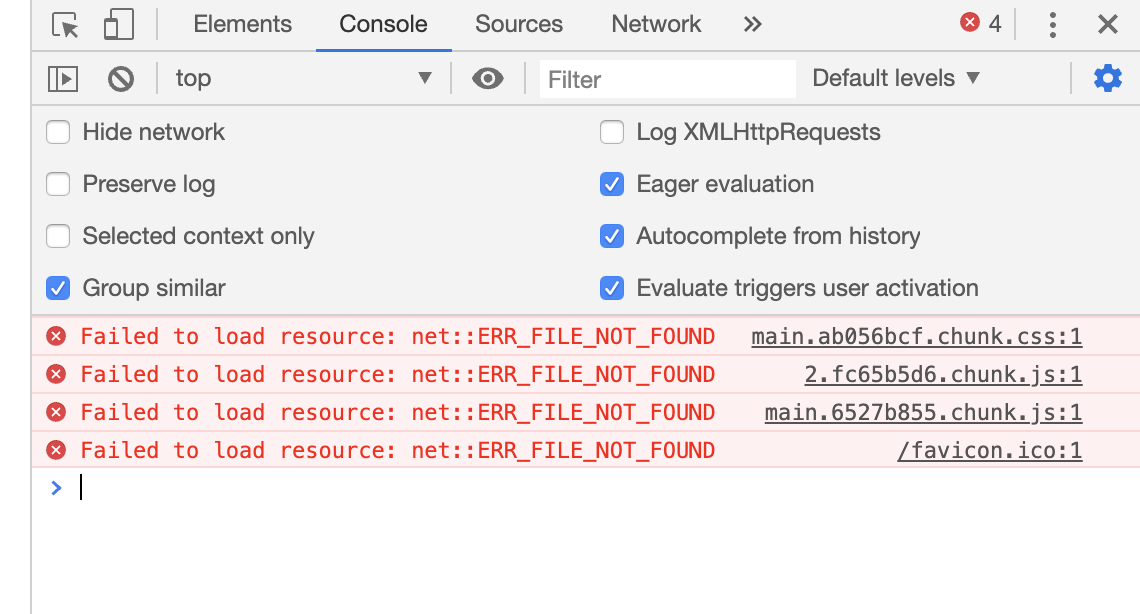
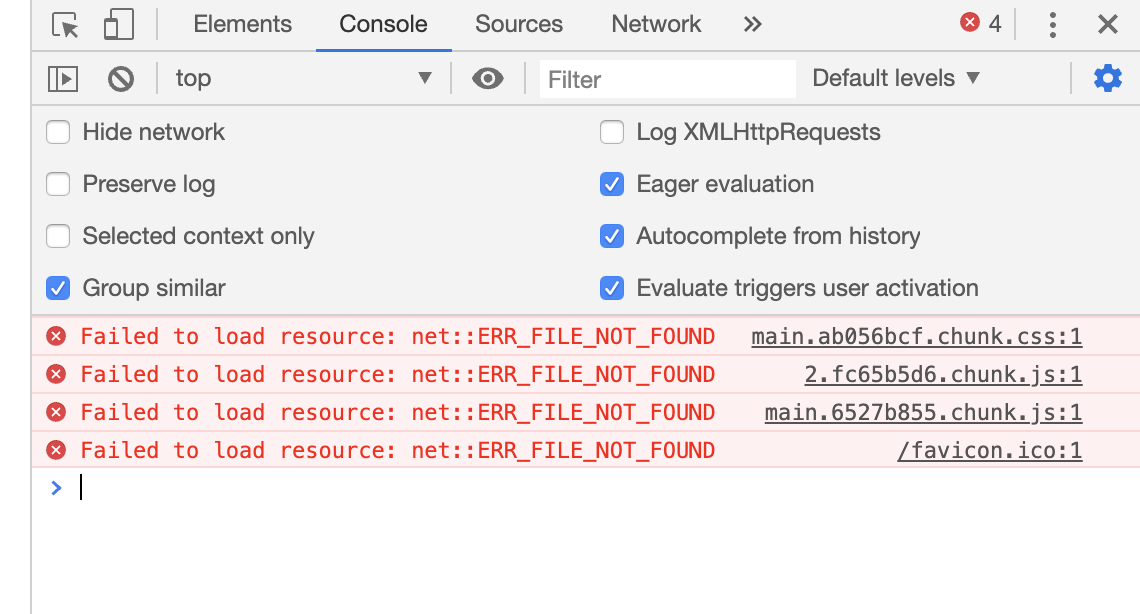
백엔드를 장고-아파치로 서버를 두고, 프론트를 리액트로 구현하려고 서버구축중에 리액트의 화면을 불러오려니 계속 빈화면만 출력하는 상황이 발생하였다. 왜그런가 하니 서버내의 js, css파일을 불러오지 못하게 되었다. 아무래도 아파치나 리액트의 환경쪽에서 뭔가 설정을 해줘야 될 것이라고 생각하였다.

아파치 서버 포트를 Listen 3333으로 지정하고, 아파치와 장고를 연동하고, 장고와 리액트를 연동하여 진행을 했는데
왜인지는 모르겠으나
아파치 포트 접속
1) ip:3333/main에서 리액트 화면을 호출 했을 땐 404에러도 아닌 빈화면을 출력하고 // JS, CSS를 반환하지 못함
장고 포트 접속
2) ip:8000/main(장고) 에서는 리액트 화면을 문제없이 잘 호출 하였다.
아파치 쪽에서 뭔가 설정을 해줘야 한다고 느낌이 들었다
해결방법
삽질을 조금 하다보니 아파치서버에서 000-default.conf에 뭔가 따로 설정을 해줬던 것이 기억이나 그 부분을 리액트에 맞게 추가해줬더니 해결하였다.
/etc/apache2/sites-enabled/000-edfault.conf 파일의 포트부분 안에 리액트 빌드시 생기는 build/static 디렉토리 경로를 넣어주면 css, js 잘 불러오게 된다.
<VirtualHost *:포트>
...
<Directory /home/django/frontend/build/static>
Require all granted
</Directory>
Alias /static /home/django/frontend/build/static
...
</VirtualHost>
나와 같은 문제를 겪는 사람의 경우 위의 방법으로 빠르게 해결했으면 좋겠다 ㅠㅠ..
'서버 > Django' 카테고리의 다른 글
| /static 404 에러(css, js오류) | 아파치 장고 static 파일 모으기 (장고, 아파치)- [Linux] (0) | 2021.09.15 |
|---|---|
| Django-Apache2 장고 아파치 연동 및 포트 변경- [Linux] (0) | 2021.09.14 |
| Django장고 개발 환경 우분투18.04 구축 가이드 - [Linux] (0) | 2021.09.14 |
문제
백엔드를 장고-아파치로 서버를 두고, 프론트를 리액트로 구현하려고 서버구축중에 리액트의 화면을 불러오려니 계속 빈화면만 출력하는 상황이 발생하였다. 왜그런가 하니 서버내의 js, css파일을 불러오지 못하게 되었다. 아무래도 아파치나 리액트의 환경쪽에서 뭔가 설정을 해줘야 될 것이라고 생각하였다.

아파치 서버 포트를 Listen 3333으로 지정하고, 아파치와 장고를 연동하고, 장고와 리액트를 연동하여 진행을 했는데
왜인지는 모르겠으나
아파치 포트 접속
1) ip:3333/main에서 리액트 화면을 호출 했을 땐 404에러도 아닌 빈화면을 출력하고 // JS, CSS를 반환하지 못함
장고 포트 접속
2) ip:8000/main(장고) 에서는 리액트 화면을 문제없이 잘 호출 하였다.
아파치 쪽에서 뭔가 설정을 해줘야 한다고 느낌이 들었다
해결방법
삽질을 조금 하다보니 아파치서버에서 000-default.conf에 뭔가 따로 설정을 해줬던 것이 기억이나 그 부분을 리액트에 맞게 추가해줬더니 해결하였다.
/etc/apache2/sites-enabled/000-edfault.conf 파일의 포트부분 안에 리액트 빌드시 생기는 build/static 디렉토리 경로를 넣어주면 css, js 잘 불러오게 된다.
<VirtualHost *:포트>
...
<Directory /home/django/frontend/build/static>
Require all granted
</Directory>
Alias /static /home/django/frontend/build/static
...
</VirtualHost>
나와 같은 문제를 겪는 사람의 경우 위의 방법으로 빠르게 해결했으면 좋겠다 ㅠㅠ..
'서버 > Django' 카테고리의 다른 글
| /static 404 에러(css, js오류) | 아파치 장고 static 파일 모으기 (장고, 아파치)- [Linux] (0) | 2021.09.15 |
|---|---|
| Django-Apache2 장고 아파치 연동 및 포트 변경- [Linux] (0) | 2021.09.14 |
| Django장고 개발 환경 우분투18.04 구축 가이드 - [Linux] (0) | 2021.09.14 |
